| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백준 2615
- Kotlin Serialization
- 안드로이드 컴포즈
- Sticky Header RecyclerView
- 코루틴 공식문서
- Hilt 에러
- 스레드 vs 코루틴
- 힐트
- Android Compose
- Android Compose Navigation
- Thread vs Coroutine
- android orbit
- power menu 라이브러리
- RecyclerView Sticky Header
- 코루틴 공식 문서
- 코루틴
- Android Custom View
- 안드로이드 무한 스크롤
- Coroutine
- 안드로이드 커스텀 뷰
- 코틀린 에러 핸들링
- Unsupported metadata version. Check that your Kotlin version is >= 1.0: java.lang.IllegalStateException
- power menu
- android compose orbit
- viewmodel
- 백준
- runCatching
- hilt
- BOJ
- AAC ViewModel
- Today
- Total
Beeeam
Bottom Navigation View 본문
요즘 앱들을 보면 밑에 바가 있고, 이 바의 아이템을 클릭하여 다른 화면으로 이동하는 등의 동작을 하는 것을 볼 수 있다.


bottom navigation bar가 있으면 편하게 화면을 이동할 수 있는 장점이 있는 거 같다. (개인적인 생각)
개발을 하면서 몇 번 구현한 적이 있었는데 계속 까먹어서 이번에 기록도 할 겸 정리해봤다.
라이브러리
먼저 라이브러리를 추가해줘야 한다.
implementation 'com.google.android.material:material:1.9.0'
메뉴 xml 생성
옵션들을 보여줄 xml을 작성한다.
res에 menu Directory를 생성하고 이 안에 xml 파일을 만들면 된다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/baseline_drive_eta_24"
android:title="자가용" />
<item
android:id="@+id/navigation_feed"
android:icon="@drawable/baseline_local_taxi_24"
android:title="택시" />
<item
android:id="@+id/navigation_ranking"
android:icon="@drawable/baseline_train_24"
android:title="기차" />
</menu>icon 속성에는 보여줄 아이콘을 넣고, title 속성에는 해당 아이템의 이름을 정의한다.
activity xml에 정의
bottom navigation bar를 화면에 보여주려면 xml 파일에 bottom navigation bar를 정의하고 이 xml 파일을 Activity나 Fragment에 보여주게 하면 된다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:background="@color/white"
app:itemIconTint="@drawable/bottom_navigation_item_selector"
app:itemTextColor="@drawable/bottom_navigation_item_selector"
app:menu="@menu/bottom_navigation_bar" />
</androidx.constraintlayout.widget.ConstraintLayout>android:background : bottom navigation bar의 배경 색을 정의 한다.
app:itemIconTint : 아이템의 아이콘 색상을 정의 한다.
app:itemTextColor : 아이템의 텍스트 색상을 정의 한다.
app:menu : 보여줄 메뉴 xml을 정의 한다.
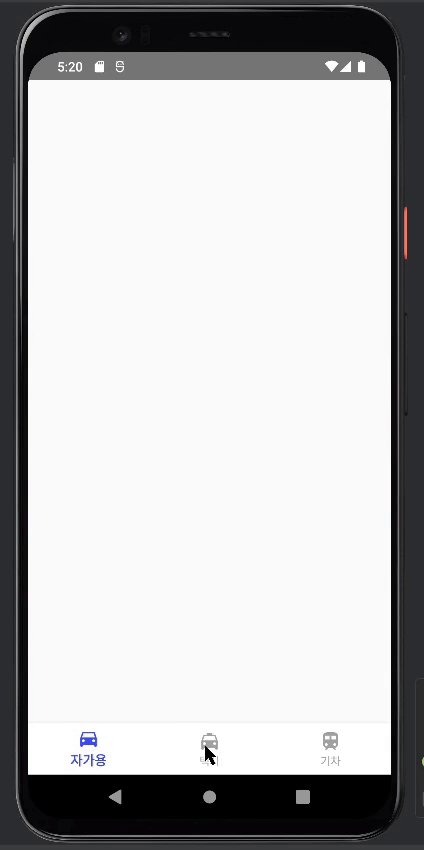
app:itemIconTint와 app:itemTextColor 속성에 selector 파일을 정의하면 아이템이 클릭 되었을 때 아이콘, 텍스트 색상을 원하는 대로 정의할 수 있다.
bottom_navigation_item_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="@color/blue" />
<item android:color="@color/gray" />
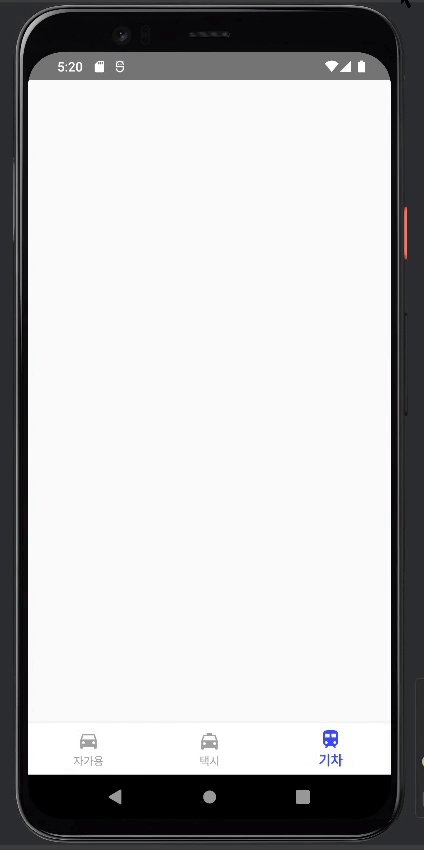
</selector>위와 같이 정의하면 클릭 되었을 때 아이템의 아이콘과 텍스트 색상을 파란색으로, 클릭이 안됐을 경우에는 회색으로 만들 수 있다.
아이콘의 색상을 변경하려면 svg 파일을 Vector Asset 으로 추가해야 한다.
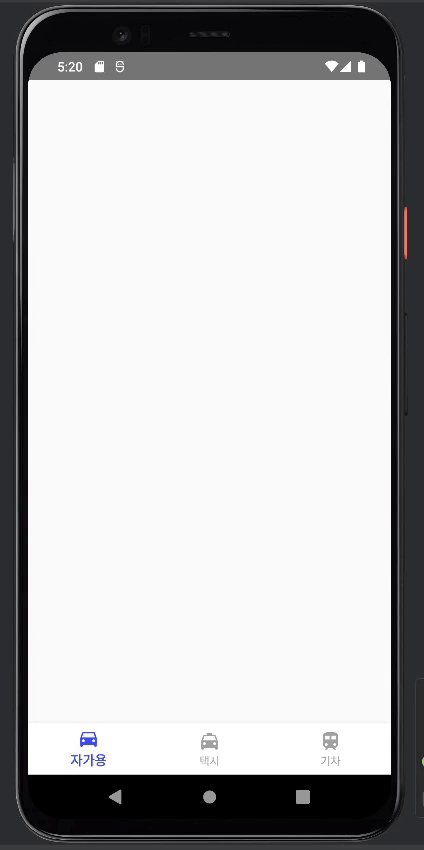
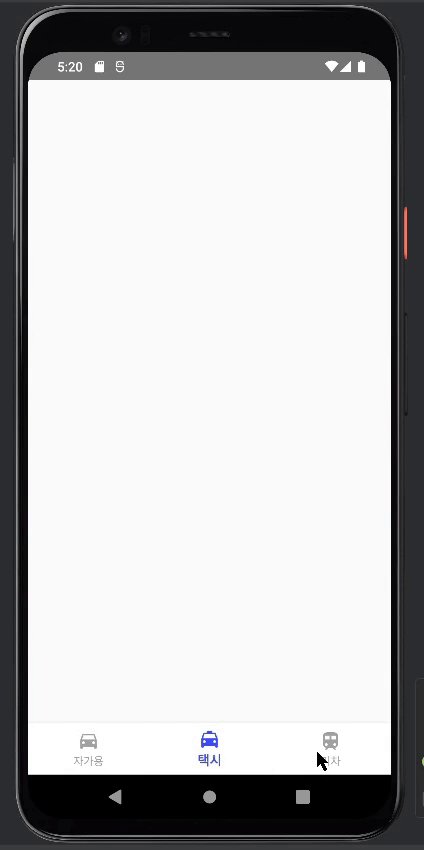
여기까지 하고 실행하면 화면에 bottom navigation bar가 구현된 것을 확인할 수 있다.

Activity와 연결하기
위까지만 하면 아이템이 클릭 되었을 경우에 동작을 정의할 수 없다. 이는 Activity나 Fragment에서 정의하면 된다.
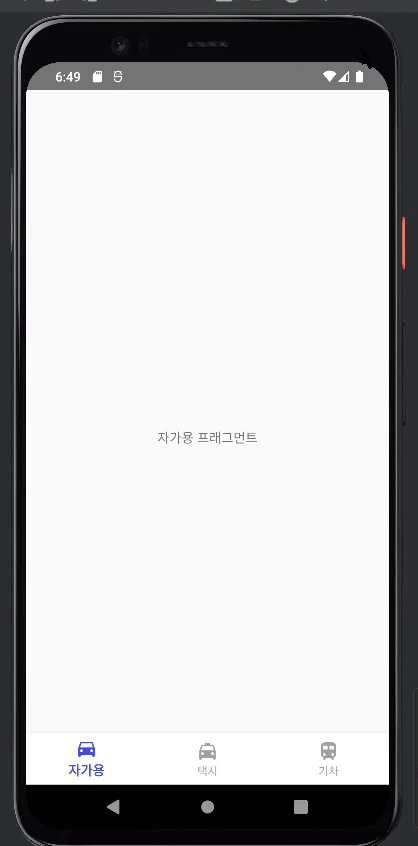
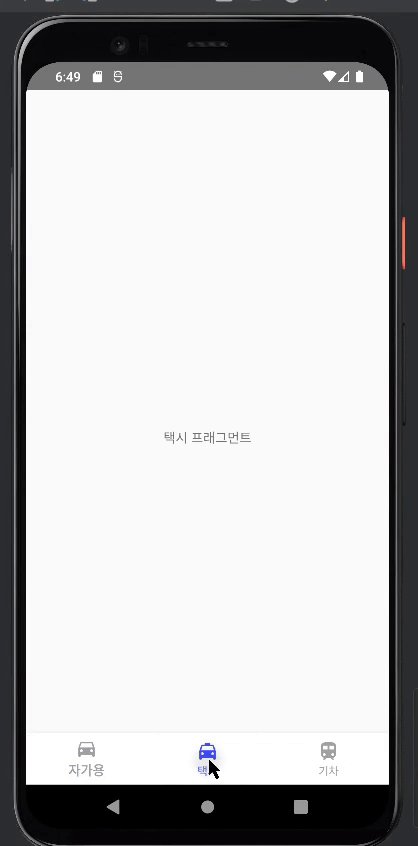
먼저 각 아이템을 클릭했을 때 보여줄 Fragment를 만든다. 본인은 3개를 만들었다.
그리고 Activity에서 navigation bar의 아이템이 클릭 되었을 때 Fragment를 이동하게 정의하였다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navigationBar = findViewById<BottomNavigationView>(R.id.navigation_bar)
changeFragment(CarFragment())
navigationBar.setOnItemSelectedListener { item ->
when (item.itemId) {
R.id.navigation_car -> {
changeFragment(CarFragment())
return@setOnItemSelectedListener true
}
R.id.navigation_taxi -> {
changeFragment(TaxiFragment())
return@setOnItemSelectedListener true
}
R.id.navigation_train -> {
changeFragment(TrainFragment())
return@setOnItemSelectedListener true
}
else -> return@setOnItemSelectedListener false
}
}
}
fun changeFragment(fragment: Fragment) {
val transaction = supportFragmentManager.beginTransaction()
transaction.replace(R.id.frame, fragment).commit()
}
}
replace 함수의 인자로 activity의 xml에 정의한 FragmentContainerView의 id와 변경할 Fragment 넣는다. 그리고 commit을 하면 변경할 Fragment가 화면에 보여진다.

'Android' 카테고리의 다른 글
| RecyclerView 오류 해결 과정.. (0) | 2023.08.08 |
|---|---|
| Power Menu (0) | 2023.06.27 |
| Timber Library (1) | 2023.06.04 |
| Splash screen api (0) | 2023.06.01 |
| Custom View (2) | 2023.05.13 |




